Grids (CSS)
The main idea of CSS Grids
Basic idea

(image source )
- Grid with horizontal rows and vertical columns
- Row height and column width can be different per row/column
- Gaps between each row and between each column called gutters
Grid is enabled at the level of the container by setting display: grid; on it
Use cases
Grids are a good option whenever you want to define a two-dimensional layout for your page.
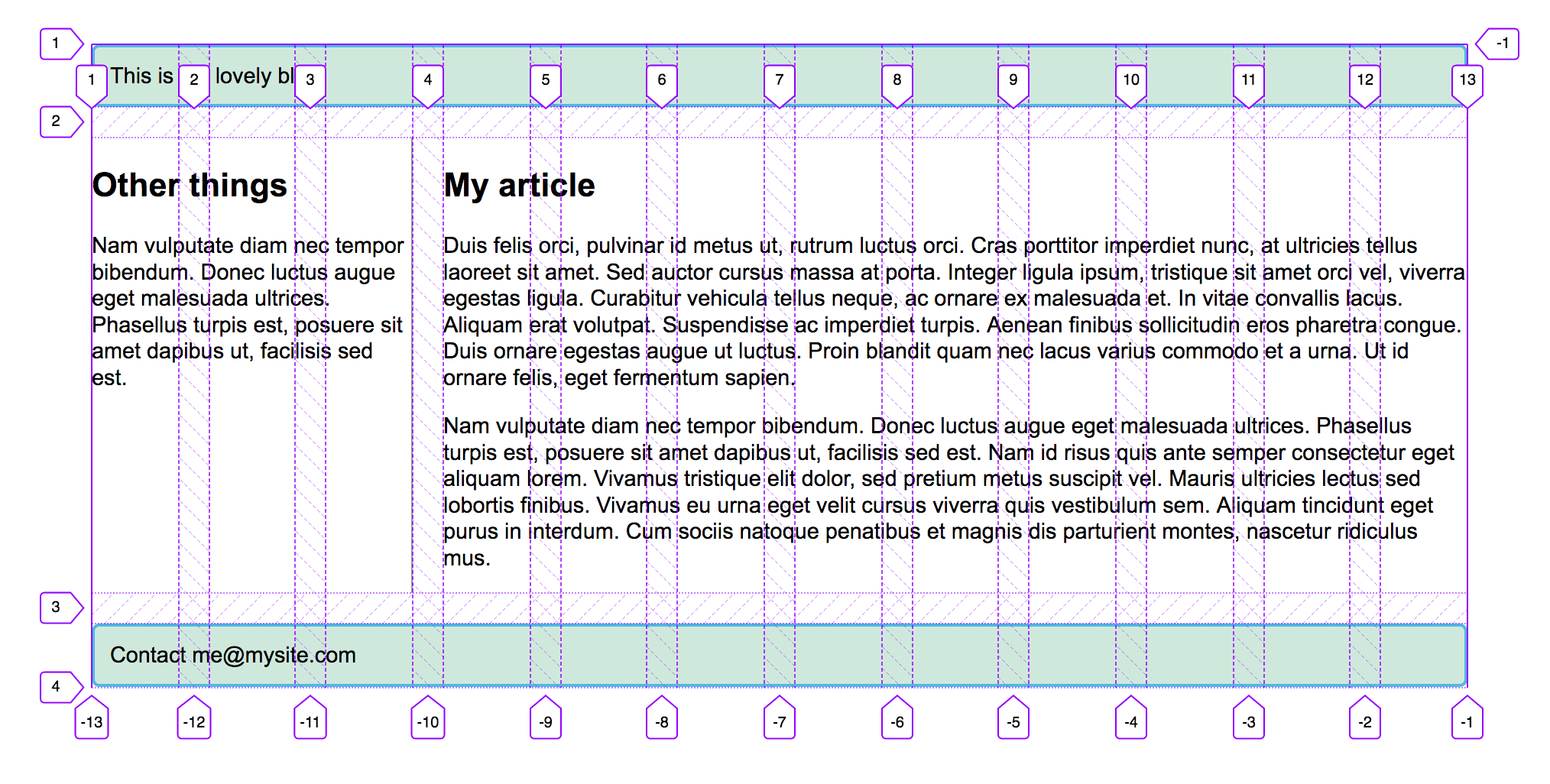
Example (with indication of rows and columns as shown by Firefox Grid Inspector ):

(image source )
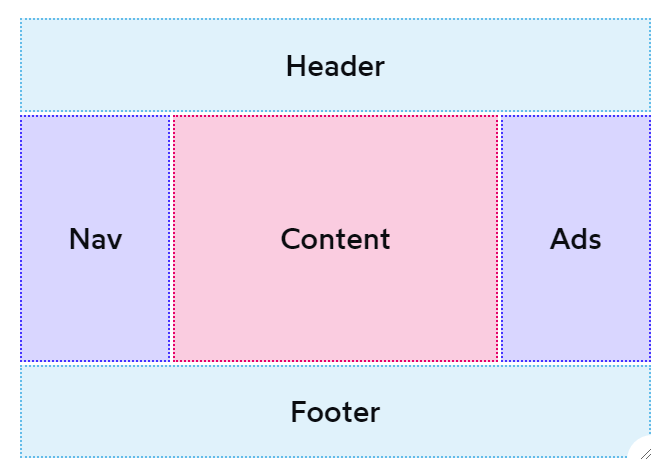
Holy grail layout

(image source )
Simple way to achieve it: CSS Grid: Holy Grail Layout
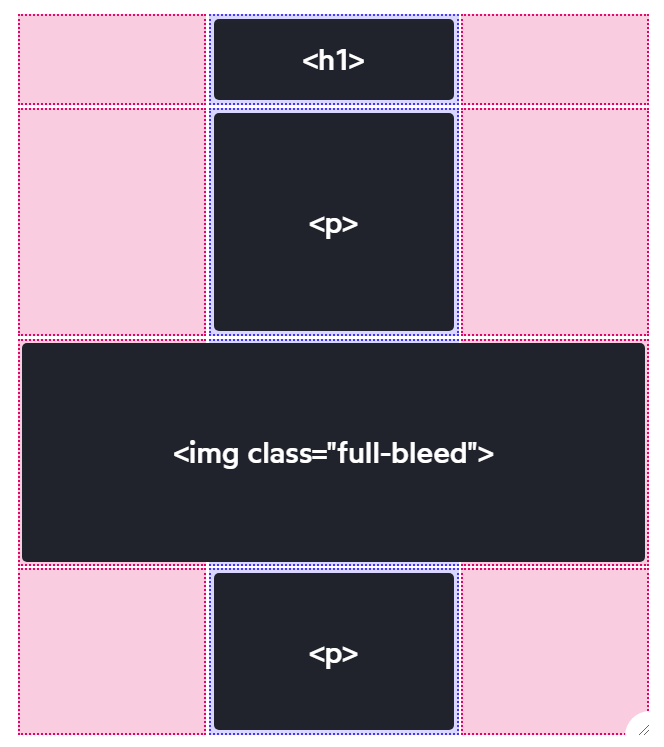
Full bleed layout

(image source )
How to achieve it: Full-Bleed Layout Using CSS Grid